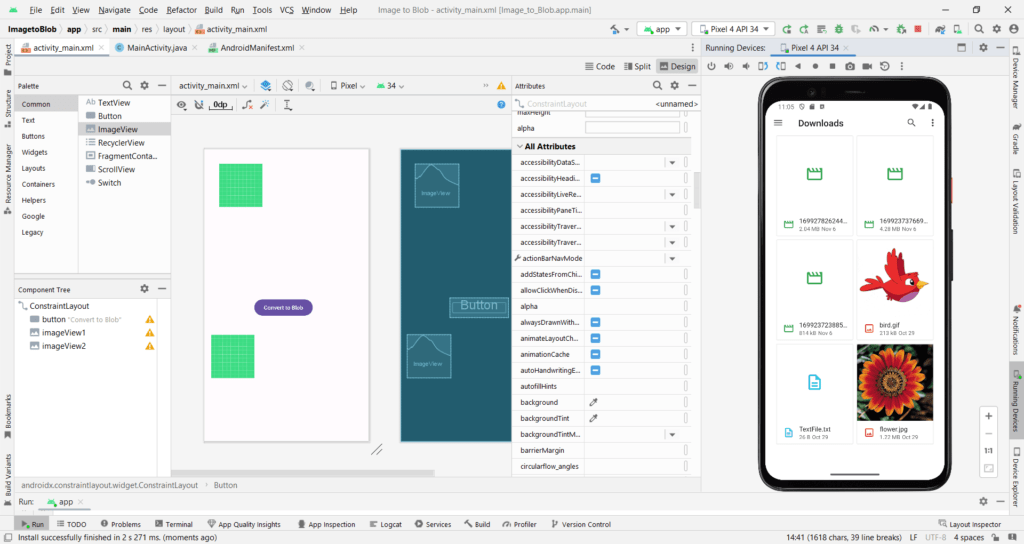
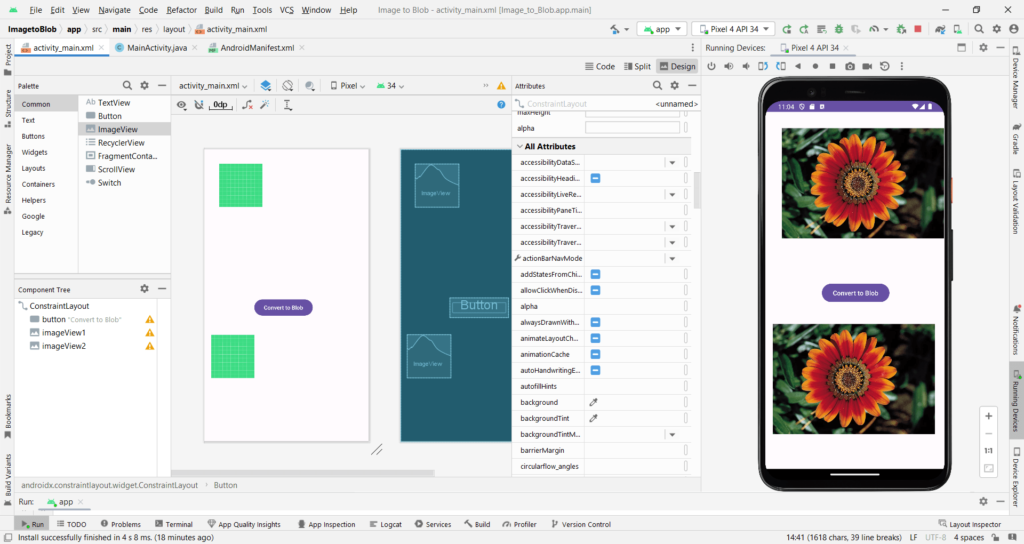
This video shows the steps to read an image file from the download folder of the android device. Then convert it into a Blob type, basically a bytes array. Then it encodes it into string type using Base64 character encoding. And it decodes it back.
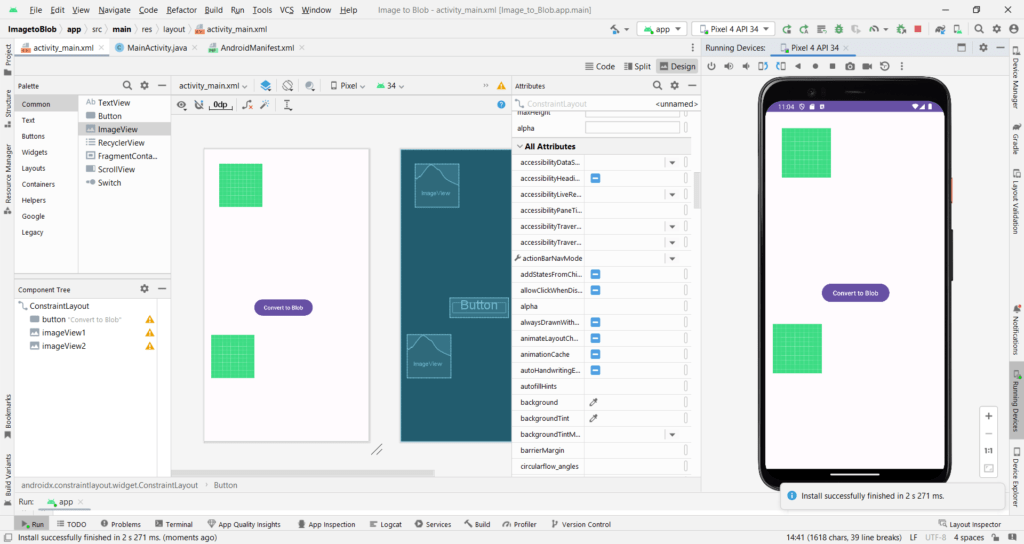
It displays both encoded and decoded images in 2 separate ImageView widgets.
For API 34 | Android 14 version.
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Complete source code and other details:
package com.programmerworld.imagetoblob;
import static android.Manifest.permission.READ_MEDIA_IMAGES;
import android.content.pm.PackageManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.storage.StorageManager;
import android.os.storage.StorageVolume;
import android.view.View;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.util.Base64;
public class MainActivity extends AppCompatActivity {
private ImageView imageView1, imageView2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActivityCompat.requestPermissions(this,
new String[]{READ_MEDIA_IMAGES},
PackageManager.PERMISSION_GRANTED);
imageView1 = findViewById(R.id.imageView1);
imageView2 = findViewById(R.id.imageView2);
}
public void buttonImageToBlob(View view){
StorageManager storageManager = (StorageManager) getSystemService(STORAGE_SERVICE);
StorageVolume storageVolume = storageManager.getStorageVolumes().get(0);// 0 for internal storage
// initial image
Bitmap bitmap1 = BitmapFactory.decodeFile(storageVolume.getDirectory().getPath() + "/Download/flower.jpg");
imageView1.setImageBitmap(bitmap1);
// Encoding
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
bitmap1.compress(Bitmap.CompressFormat.PNG, 0, byteArrayOutputStream);
byte[] bytesImageEncoded = byteArrayOutputStream.toByteArray();
String stringImageBytes = Base64.getEncoder().encodeToString(bytesImageEncoded);
// Decoding
byte[] bytesImageDecoded = Base64.getDecoder().decode(stringImageBytes);
ByteArrayInputStream byteArrayInputStream = new ByteArrayInputStream(bytesImageDecoded);
Bitmap bitmap2 = BitmapFactory.decodeStream(byteArrayInputStream);
imageView2.setImageBitmap(bitmap2);
}
}<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.ImageToBlob"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest><?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="124dp"
android:layout_marginTop="372dp"
android:onClick="buttonImageToBlob"
android:text="Convert to Blob"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="36dp"
android:layout_marginTop="36dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_launcher_background" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="44dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button"
app:srcCompat="@drawable/ic_launcher_background" />
</androidx.constraintlayout.widget.ConstraintLayout>Screenshots: