In this implementation it shows how to display the splash screen for a fixed duration at the start of your Android App.
Steps involves:
- Including the Splash image as Asset in your Android project.
- Creating he Splash screen layout resource (XML file).
- Creating the Splash Screen Java class.
- Updating the Manifest file to call the Splash screen Java class as the main launcher. Declare MainActivity class also in the Manifest file.
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Complete source code and other details:
SplashScreen.java
package com.programmerworld.splashscreenandroidapp;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class SplashScreen extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash_screen);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(SplashScreen.this, MainActivity.class));
finish();
}
}, 1000);
}
}
MainActivity.java
package com.programmerworld.splashscreenandroidapp;
import android.os.Bundle;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/programmer_world_foreground"
android:label="@string/app_name"
android:roundIcon="@mipmap/programmer_world_round"
android:supportsRtl="true"
android:theme="@style/Theme.SplashScreenAndroidApp"
tools:targetApi="31">
<activity
android:name=".SplashScreen"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"/>
</application>
</manifest>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Programmer World!"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>splash_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="417dp"
android:layout_height="431dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:srcCompat="@mipmap/programmer_world" />
</androidx.constraintlayout.widget.ConstraintLayout>Screenshots:
App’s icon displayed at the start:

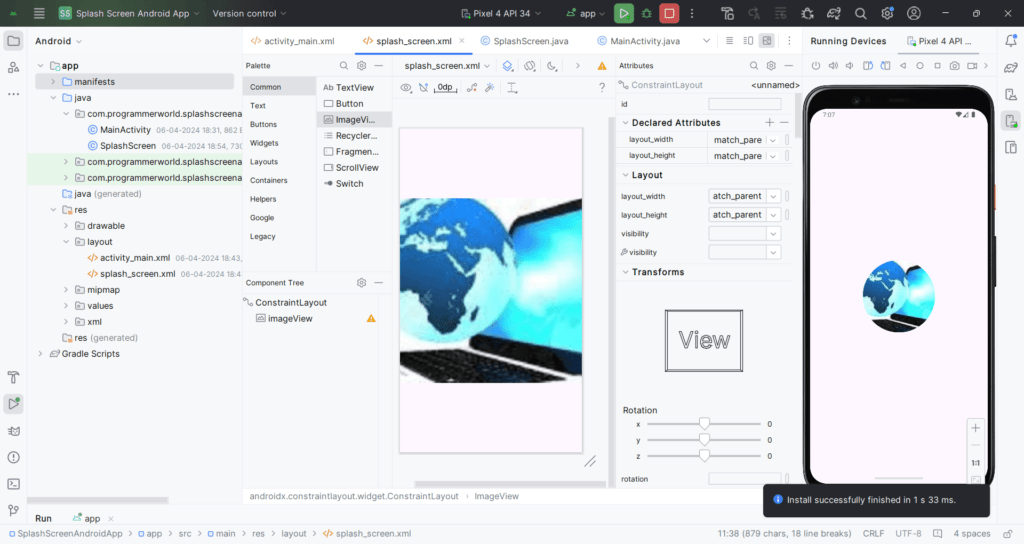
App’s splash screen displayed for fixed duration:

After the App is started:

Project folder can be accessed at the below folder on the payment of USD 9:
https://drive.google.com/file/d/1c4KD4TuODxkNEW3EaO1TC37TJRTUTEx5/view?usp=drive_link
Excerpt:
The provided content explains the process of implementing a splash screen with fixed duration for an Android app. It outlines the steps involved, provides the source code for SplashScreen.java, MainActivity.java, AndroidManifest.xml, activity_main.xml, and splash_screen.xml. Additionally, it includes screenshots of the app’s icon, splash screen, and app interface, as well as an invitation to purchase the project folder for $10. Lastly, it offers a Google Drive link to access the project folder.

