This video shows the steps to design a counter in App Designer. It shows how external MATLAB functions can be called from within the App designer code and the variables can be shared across functions using global concept.
Towards the later part in this video it shows how one can take the input from Simulink Model into App Designer Code to design the counter.
We will be glad to hear from you regarding any query, suggestions or appreciations at: programmerworld1990@gmail.com
Source code:
classdef Counter_App_Designer < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
Label matlab.ui.control.Label
TotalCountLabel matlab.ui.control.Label
Label_2 matlab.ui.control.Label
StartButton matlab.ui.control.Button
end% Callbacks that handle component events
methods (Access = private)% Button pushed function: StartButton
function StartButtonPushed(app, event)global counter;
if isempty(counter)
counter = 0;
endsim(‘CounterCondition’)
for i = 1: length(counterVariable.Data)
pause(1);
switch counterVariable.Data(i)
% switch randi(2)
case 1
% Increase
Increment();
app.Label.Text = num2str(counter);
app.Label_2.Text = ‘Increased’;
app.Label_2.FontColor = [0, 1, 0];case 2
Decrement();if counter < 0
counter = 0;
endapp.Label.Text = num2str(counter);
app.Label_2.Text = ‘Decreased’;
app.Label_2.FontColor = [1, 0, 0];end
endend
end% Component initialization
methods (Access = private)% Create UIFigure and components
function createComponents(app)% Create UIFigure and hide until all components are created
app.UIFigure = uifigure(‘Visible’, ‘off’);
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = ‘UI Figure’;% Create Label
app.Label = uilabel(app.UIFigure);
app.Label.HorizontalAlignment = ‘center’;
app.Label.FontSize = 20;
app.Label.Position = [411 295 123 63];
app.Label.Text = ‘0’;% Create TotalCountLabel
app.TotalCountLabel = uilabel(app.UIFigure);
app.TotalCountLabel.VerticalAlignment = ‘top’;
app.TotalCountLabel.FontSize = 16;
app.TotalCountLabel.Position = [411 379 86 20];
app.TotalCountLabel.Text = ‘Total Count’;% Create Label_2
app.Label_2 = uilabel(app.UIFigure);
app.Label_2.HorizontalAlignment = ‘center’;
app.Label_2.FontSize = 24;
app.Label_2.FontColor = [0 1 0];
app.Label_2.Position = [63 305 196 86];
app.Label_2.Text = ”;% Create StartButton
app.StartButton = uibutton(app.UIFigure, ‘push’);
app.StartButton.ButtonPushedFcn = createCallbackFcn(app, @StartButtonPushed, true);
app.StartButton.Position = [231 86 179 58];
app.StartButton.Text = ‘Start’;% Show the figure after all components are created
app.UIFigure.Visible = ‘on’;
end
end% App creation and deletion
methods (Access = public)% Construct app
function app = Counter_App_Designer% Create UIFigure and components
createComponents(app)% Register the app with App Designer
registerApp(app, app.UIFigure)if nargout == 0
clear app
end
end% Code that executes before app deletion
function delete(app)% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
end
function Increment()
global counter;
counter = counter + 1;
end
function Decrement()
global counter;
counter = counter – 1;
end
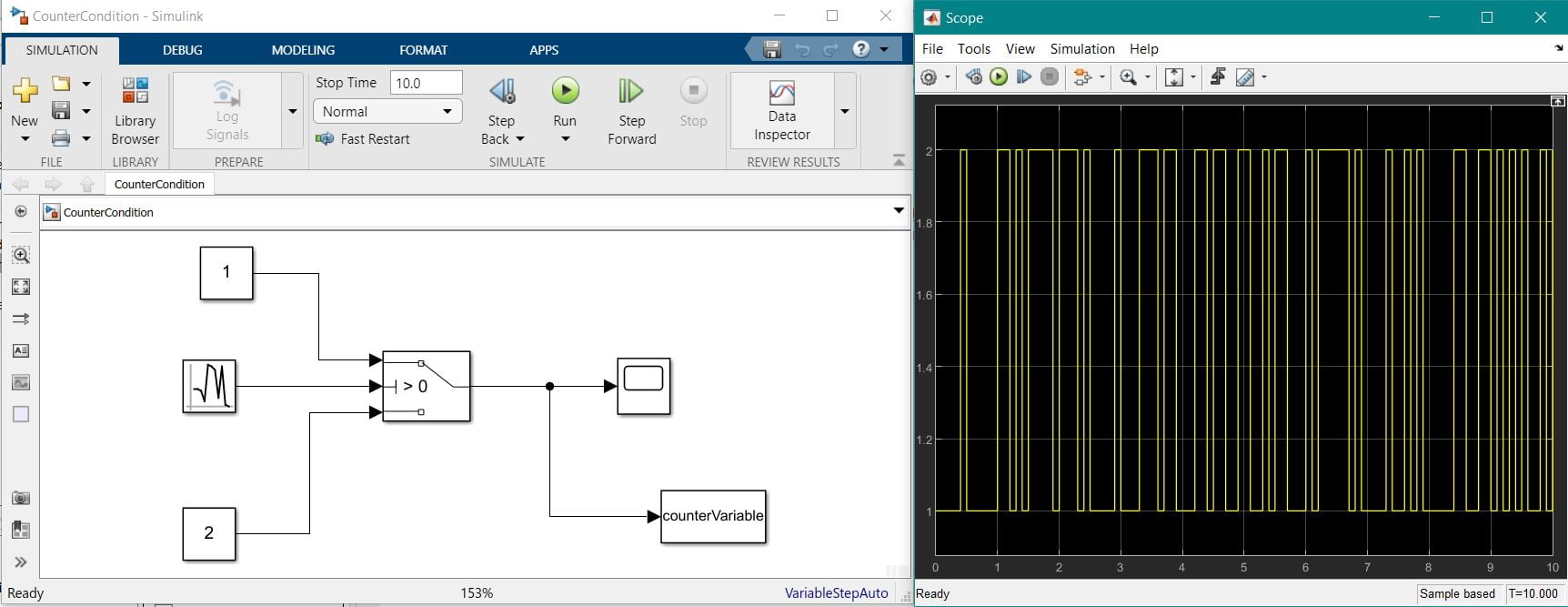
Simulink Model design: