In this video it shows the steps to create your own scratch card in your Android App. It does not uses any external libraries or dependencies and does it by simply using the PorterDuffXfermode in the Canvas which is set in imageView widget.
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Complete source code and other details:
package com.programmerworld.scratchcardinyourandrodapp;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Xfermode;
import android.os.Bundle;
import android.view.MotionEvent;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
private TextView textView;
private float floatX, floatY;
private Bitmap bitmap;
private Canvas canvas;
private Paint paint = new Paint();
private Integer intCount = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
imageView = findViewById(R.id.imageView2);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
floatX = event.getX();
floatY = event.getY();
if (event.getAction() == MotionEvent.ACTION_MOVE) {
clearScratchCard();
}
return super.onTouchEvent(event);
}
private void clearScratchCard(){
if (bitmap == null){
bitmap = Bitmap.createBitmap(imageView.getWidth(),imageView.getHeight(), Bitmap.Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawColor(0xFFAAAAAA);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
}
canvas.drawCircle(floatX, floatY-400, 60, paint);
if (intCount > 120){
imageView.setImageBitmap(null);
}else {
textView.setText(Integer.toString(intCount++));
imageView.setImageBitmap(bitmap);
}
}
}<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="139dp"
android:layout_height="100dp"
android:text="Hello World!"
android:textAlignment="center"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.422"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.855" />
<ImageView
android:id="@+id/imageView"
android:layout_width="249dp"
android:layout_height="252dp"
android:layout_marginStart="81dp"
android:layout_marginTop="78dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/flower" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="334dp"
android:layout_height="355dp"
android:layout_marginStart="38dp"
android:layout_marginTop="44dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@color/material_dynamic_neutral70" />
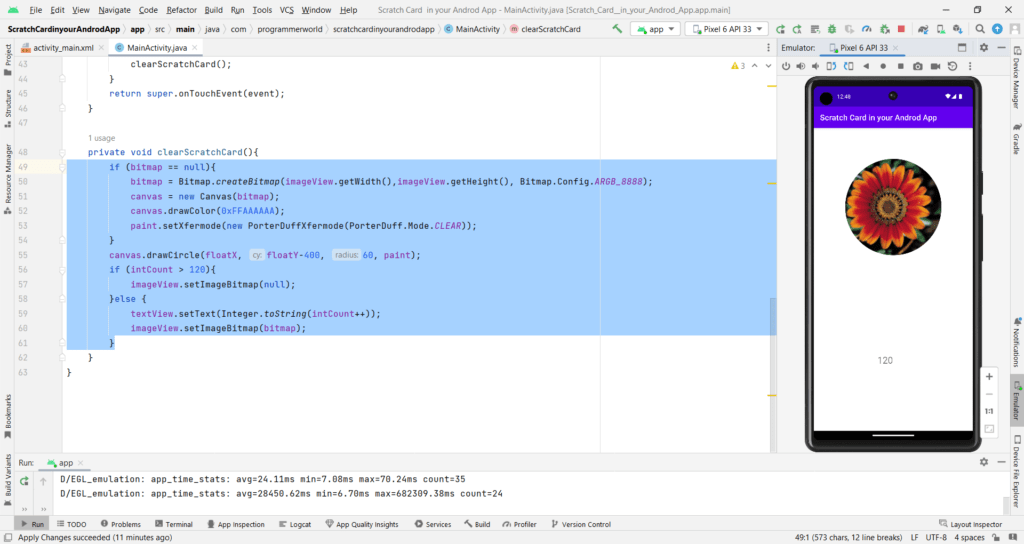
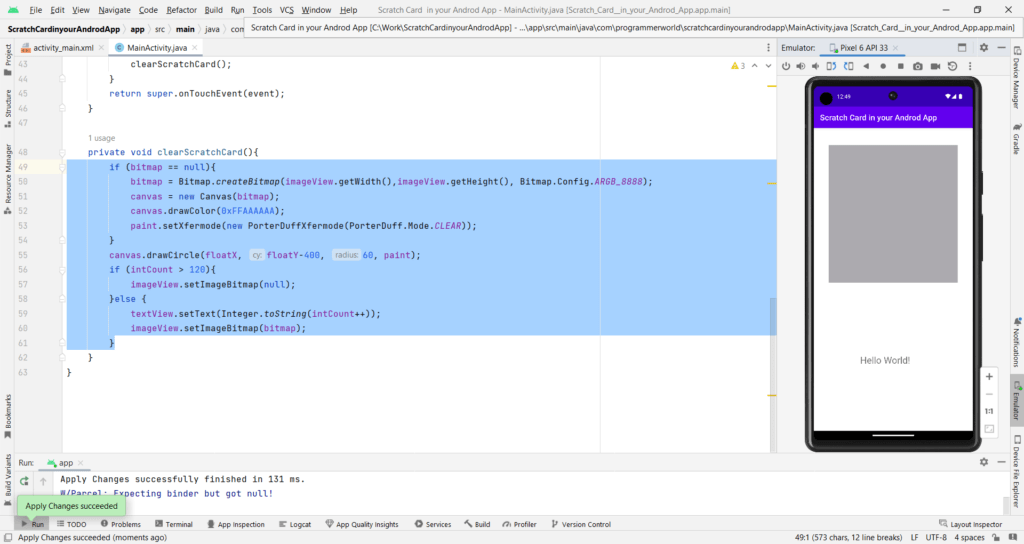
</androidx.constraintlayout.widget.ConstraintLayout>Scratch card:

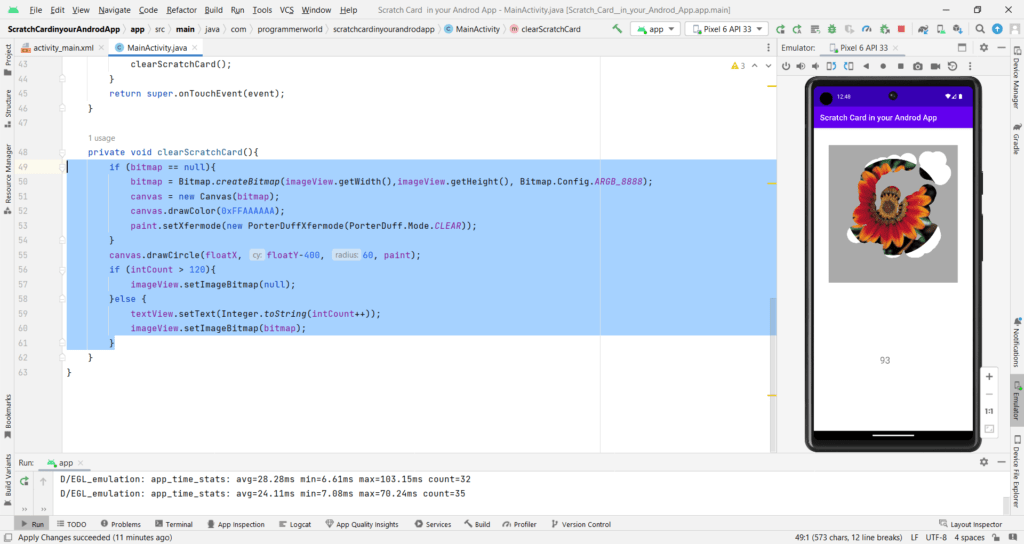
Scratching in progress:

Completely scratched. Underlying image is visible now: