This video shows the steps to convert an immutable bitmap image to mutable bitmap image in Android App code. It uses below 2 approaches to do the conversion:
– Bitmap.createScaledBitmap API
– bitmap.copy API
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Complete source code and other details:
package com.programmerworld.immutabletomutablebitmap;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
private TextView textView;
private ImageView imageView;
private URL url;
private Bitmap bitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
imageView = findViewById(R.id.imageView);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
try {
url = new URL("https://i0.wp.com/programmerworld.co/wp-content/uploads/2023/05/flower.png?w=977&ssl=1");
bitmap = BitmapFactory.decodeStream(url.openStream());
} catch (Exception e) {
throw new RuntimeException(e);
}
}
});
thread.start();
}
public void buttonImmutableBitmap(View view){
imageView.setImageBitmap(bitmap);
textView.setText("Bitmap is Mutable: " + Boolean.toString(bitmap.isMutable()));
}
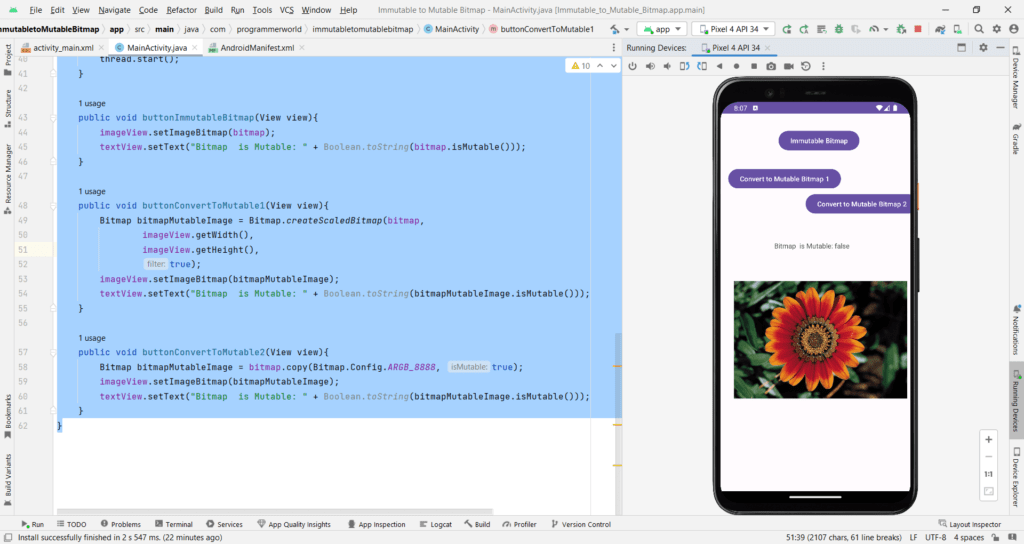
public void buttonConvertToMutable1(View view){
Bitmap bitmapMutableImage = Bitmap.createScaledBitmap(bitmap,
imageView.getWidth(),
imageView.getHeight(),
true);
imageView.setImageBitmap(bitmapMutableImage);
textView.setText("Bitmap is Mutable: " + Boolean.toString(bitmapMutableImage.isMutable()));
}
public void buttonConvertToMutable2(View view){
Bitmap bitmapMutableImage = bitmap.copy(Bitmap.Config.ARGB_8888, true);
imageView.setImageBitmap(bitmapMutableImage);
textView.setText("Bitmap is Mutable: " + Boolean.toString(bitmapMutableImage.isMutable()));
}
}<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.ImmutableToMutableBitmap"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest><?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.47"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.346" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="120dp"
android:layout_marginTop="32dp"
android:onClick="buttonImmutableBitmap"
android:text="Immutable Bitmap"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="31dp"
android:onClick="buttonConvertToMutable1"
android:text="Convert to Mutable Bitmap 1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="176dp"
android:layout_marginTop="4dp"
android:onClick="buttonConvertToMutable2"
android:text="Convert to Mutable Bitmap 2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<ImageView
android:id="@+id/imageView"
android:layout_width="358dp"
android:layout_height="264dp"
android:layout_marginStart="28dp"
android:layout_marginTop="53dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:srcCompat="@drawable/ic_launcher_background" />
</androidx.constraintlayout.widget.ConstraintLayout>Image referred in this demonstration:
https://i0.wp.com/programmerworld.co/wp-content/uploads/2023/05/flower.png?w=977&ssl=1
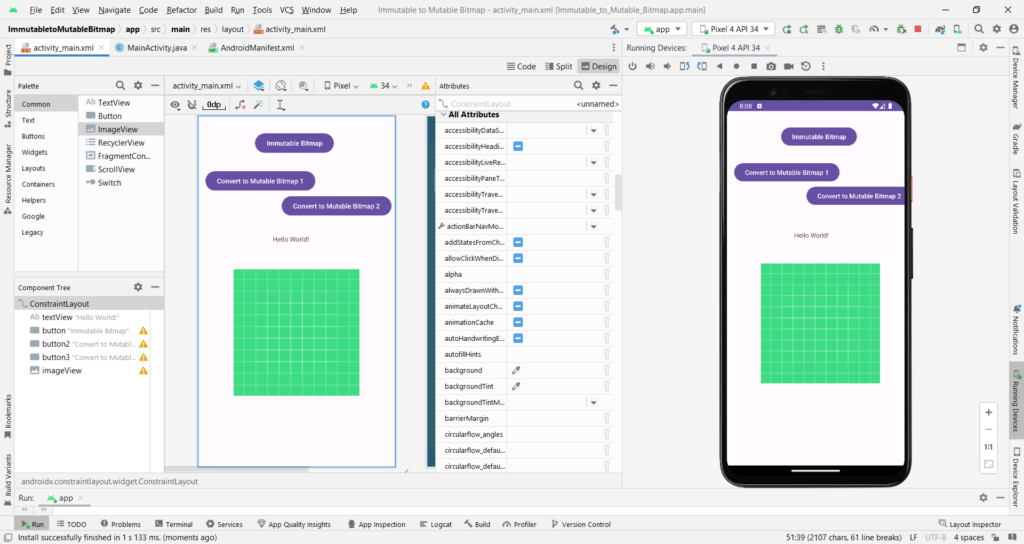
Screenshots: