In this video it shows the steps to develop your Android TV App to play HLS (HTTPs live stream) videos.
It uses sample HLS video available at: https://ottverse.com/free-hls-m3u8-test-urls/
During the development of this App, below error was observed in debugging.
“No suitable media source factory found for content type: 2”
This is fixed by implementing the below HLS libraries in the Gradle file.
implementation("androidx.media3:media3-exoplayer-hls:1.3.0")I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Complete source code and other details:
Java Code:
package com.programmerworld.hlsintvapp;
import android.os.Bundle;
import android.view.View;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import androidx.media3.common.MediaItem;
import androidx.media3.exoplayer.ExoPlayer;
import androidx.media3.ui.PlayerView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
public void buttonStartHLS(View view){
ExoPlayer exoPlayer = new ExoPlayer.Builder(this).build();
exoPlayer.setMediaItem(MediaItem.fromUri("https://demo.unified-streaming.com/k8s/features/stable/video/tears-of-steel/tears-of-steel.ism/.m3u8"));
exoPlayer.prepare();
PlayerView playerView = findViewById(R.id.playerView);
playerView.setPlayer(exoPlayer);
}
}Manifest File:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.HLSInTVApp"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Gradle File:
plugins {
alias(libs.plugins.androidApplication)
}
android {
namespace = "com.programmerworld.hlsintvapp"
compileSdk = 34
defaultConfig {
applicationId = "com.programmerworld.hlsintvapp"
minSdk = 30
targetSdk = 34
versionCode = 1
versionName = "1.0"
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
isMinifyEnabled = false
proguardFiles(
getDefaultProguardFile("proguard-android-optimize.txt"),
"proguard-rules.pro"
)
}
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
}
dependencies {
implementation(libs.appcompat)
implementation(libs.material)
implementation(libs.activity)
implementation(libs.constraintlayout)
implementation(libs.media3.ui)
implementation(libs.media3.exoplayer)
testImplementation(libs.junit)
androidTestImplementation(libs.ext.junit)
androidTestImplementation(libs.espresso.core)
implementation(libs.androidx.media3.exoplayer.hls)
}.toml file:
[versions]
agp = "8.3.1"
junit = "4.13.2"
junitVersion = "1.1.5"
espressoCore = "3.5.1"
appcompat = "1.6.1"
material = "1.11.0"
activity = "1.8.0"
constraintlayout = "2.1.4"
media3ExoplayerHls = "1.3.0"
media3Ui = "1.3.0"
media3Exoplayer = "1.3.0"
[libraries]
androidx-media3-exoplayer-hls = { module = "androidx.media3:media3-exoplayer-hls", version.ref = "media3ExoplayerHls" }
junit = { group = "junit", name = "junit", version.ref = "junit" }
ext-junit = { group = "androidx.test.ext", name = "junit", version.ref = "junitVersion" }
espresso-core = { group = "androidx.test.espresso", name = "espresso-core", version.ref = "espressoCore" }
appcompat = { group = "androidx.appcompat", name = "appcompat", version.ref = "appcompat" }
material = { group = "com.google.android.material", name = "material", version.ref = "material" }
activity = { group = "androidx.activity", name = "activity", version.ref = "activity" }
constraintlayout = { group = "androidx.constraintlayout", name = "constraintlayout", version.ref = "constraintlayout" }
media3-ui = { group = "androidx.media3", name = "media3-ui", version.ref = "media3Ui" }
media3-exoplayer = { group = "androidx.media3", name = "media3-exoplayer", version.ref = "media3Exoplayer" }
[plugins]
androidApplication = { id = "com.android.application", version.ref = "agp" }
layout file (.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.media3.ui.PlayerView
android:id="@+id/playerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:show_buffering="always"
app:show_subtitle_button="true"
app:use_artwork="true"
app:use_controller="true" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:background="#17DC2F2F"
android:onClick="buttonStartHLS"
android:text="Start"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
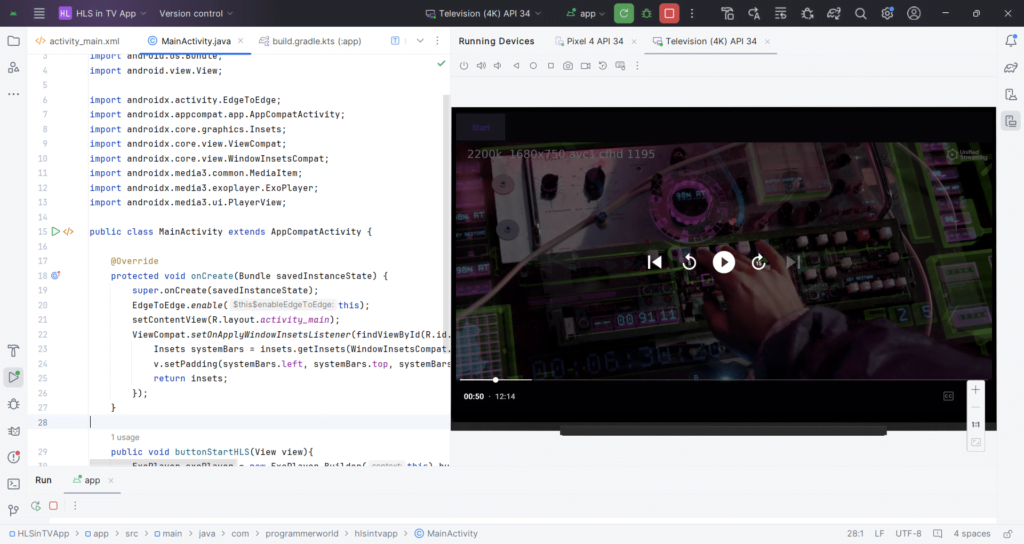
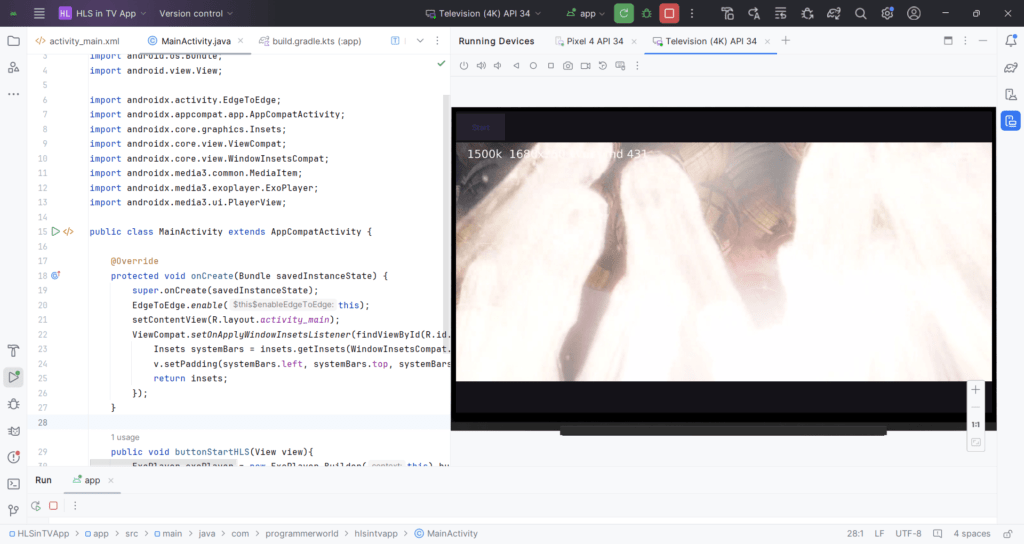
</androidx.constraintlayout.widget.ConstraintLayout>Screenshots:



Complete project folder can be accessed from the below on payment of USD 10.
https://drive.google.com/file/d/1u-nFoML6Pc7AqnT3OOjqxk1L3gFNl771/view?usp=drive_link
Excerpt:
The provided content is a tutorial video demonstrating the steps to develop an Android TV App for playing HLS (HTTP Live Streaming) videos. The tutorial includes a sample HLS video link for testing, and it addresses a specific error encountered during development, which is resolved by implementing the androidx.media3:media3-exoplayer-hls:1.3.0 library in the Gradle file. The video also features a Java code snippet, manifest file, Gradle file, .toml file, and an XML layout file. Additionally, screenshots and a purchase link for the complete project folder are included. For further inquiries or purchase, the users are directed to contact the provided email or website.

