This video shows the steps to authenticate a Firebase for Flutter App. It further demonstrates the successful connection of Firebase authentication in your flutter app by accessing the values from the Realtime database plugin of Firebase.
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Main Code method:
String _counter = "No Data";
void _incrementCounter() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
FirebaseDatabase database = FirebaseDatabase.instance;
DatabaseReference databaseRef = database.ref('TestNode');
DataSnapshot snapshot = await databaseRef.get();
if (snapshot.exists) {
Map<dynamic, dynamic> data = snapshot.value as Map<dynamic, dynamic>;
// Access data from the snapshot
print(data); // This will print the entire data under the "TestNode" node
setState(() {
_counter = data['Text'];
});
} else {
print('No data available');
}
}Complete Code and details:
main.dart
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
import 'package:firebase_database/firebase_database.dart';
void main() async {
runApp(MaterialApp(
home: MyHomePage()
));
}
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _counter = "No Data";
void _incrementCounter() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
FirebaseDatabase database = FirebaseDatabase.instance;
DatabaseReference databaseRef = database.ref('TestNode');
DataSnapshot snapshot = await databaseRef.get();
if (snapshot.exists) {
Map<dynamic, dynamic> data = snapshot.value as Map<dynamic, dynamic>;
// Access data from the snapshot
print(data); // This will print the entire data under the "TestNode" node
setState(() {
_counter = data['Text'];
});
} else {
print('No data available');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text("Demo App"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
_counter,
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
pubspec.yaml
name: firebase_auth_flutter
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0+1
environment:
sdk: '>=3.4.4 <4.0.0'
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
firebase_core: ^3.3.0
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.6
firebase_database: ^11.0.4
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^3.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
firebase_options.dart
// File generated by FlutterFire CLI.
// ignore_for_file: type=lint
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
/// Default [FirebaseOptions] for use with your Firebase apps.
///
/// Example:
/// ```dart
/// import 'firebase_options.dart';
/// // ...
/// await Firebase.initializeApp(
/// options: DefaultFirebaseOptions.currentPlatform,
/// );
/// ```
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
return web;
}
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
return macos;
case TargetPlatform.windows:
return windows;
case TargetPlatform.linux:
throw UnsupportedError(
'DefaultFirebaseOptions have not been configured for linux - '
'you can reconfigure this by running the FlutterFire CLI again.',
);
default:
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
}
static const FirebaseOptions web = FirebaseOptions(
apiKey: 'AIzaSyCLBSV_GOMK-xxxxxxxxxxxxxxxx',
appId: '1:1070682506752:web:xxxxxxxxx',
messagingSenderId: '1070682506752',
projectId: 'programmer-world-app',
authDomain: 'programmer-world-app.firebaseapp.com',
databaseURL: 'https://programmer-world-app-default-rtdb.firebaseio.com',
storageBucket: 'programmer-world-app.appspot.com',
measurementId: 'G-TZLQ054BPM',
);
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'AIzaSyCX3mIReUS2M-xxxxxxxxxxxx-WCg2Xs',
appId: '1:1070682506752:android:xxxxxxxxxxx',
messagingSenderId: '1070682506752',
projectId: 'programmer-world-app',
databaseURL: 'https://programmer-world-app-default-rtdb.firebaseio.com',
storageBucket: 'programmer-world-app.appspot.com',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'AIzaSyC_9ir0stCZk2-xxxxxxxxxxxxxxxx-I53dk',
appId: '1:1070682506752:ios:xxxxxxxxxxxxxxx',
messagingSenderId: '1070682506752',
projectId: 'programmer-world-app',
databaseURL: 'https://programmer-world-app-default-rtdb.firebaseio.com',
storageBucket: 'programmer-world-app.appspot.com',
androidClientId: '1070682506752-ke9qphajej2kr2g0qmk0u2hufv1h0k41.apps.googleusercontent.com',
iosBundleId: 'com.example.firebaseAuthFlutter',
);
static const FirebaseOptions macos = FirebaseOptions(
apiKey: 'AIzaSyC_9ir0stCZk2-xxxxxxxxxxxxxxxx-I53dk',
appId: '1:1070682506752:ios:xxxxxxxxxxxx',
messagingSenderId: '1070682506752',
projectId: 'programmer-world-app',
databaseURL: 'https://programmer-world-app-default-rtdb.firebaseio.com',
storageBucket: 'programmer-world-app.appspot.com',
androidClientId: '1070682506752-ke9qphajej2kr2g0qmk0u2hufv1h0k41.apps.googleusercontent.com',
iosBundleId: 'com.example.firebaseAuthFlutter',
);
static const FirebaseOptions windows = FirebaseOptions(
apiKey: 'AIzaSyCLBSV_GOMK-xxxxxxxxxxxx',
appId: '1:1070682506752:web:xxxxxxxxxxxxxxxx',
messagingSenderId: '1070682506752',
projectId: 'programmer-world-app',
authDomain: 'programmer-world-app.firebaseapp.com',
databaseURL: 'https://programmer-world-app-default-rtdb.firebaseio.com',
storageBucket: 'programmer-world-app.appspot.com',
measurementId: 'G-DBJLF3Q9KJ',
);
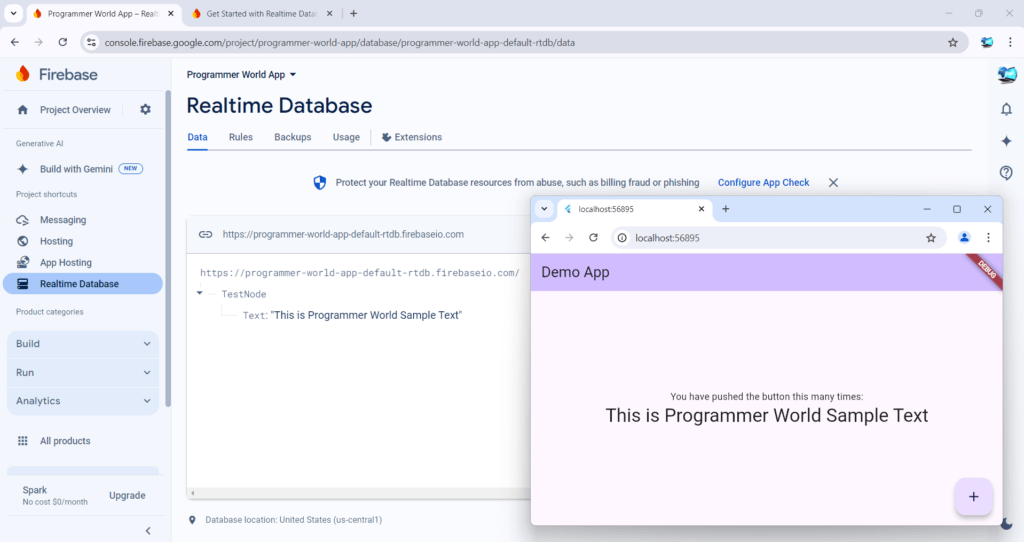
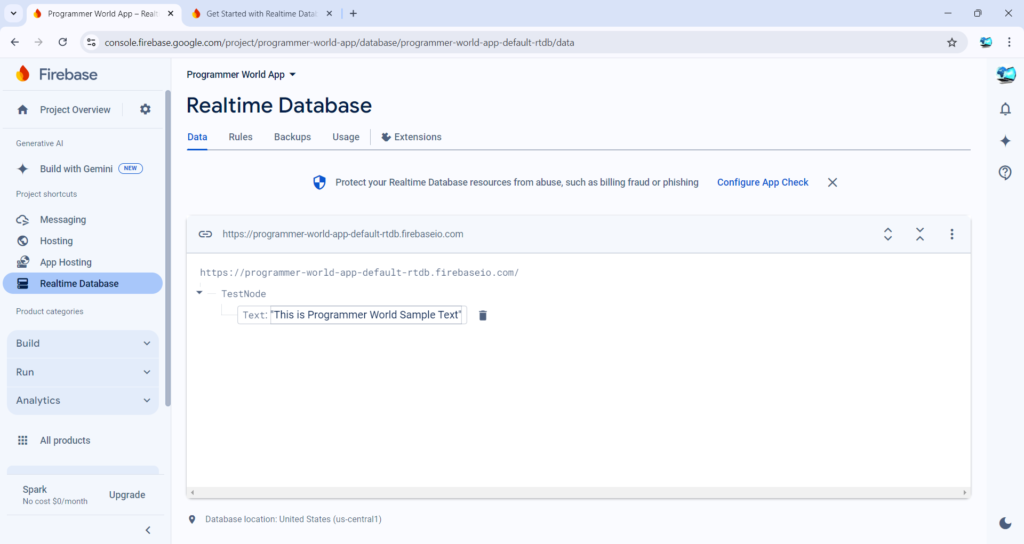
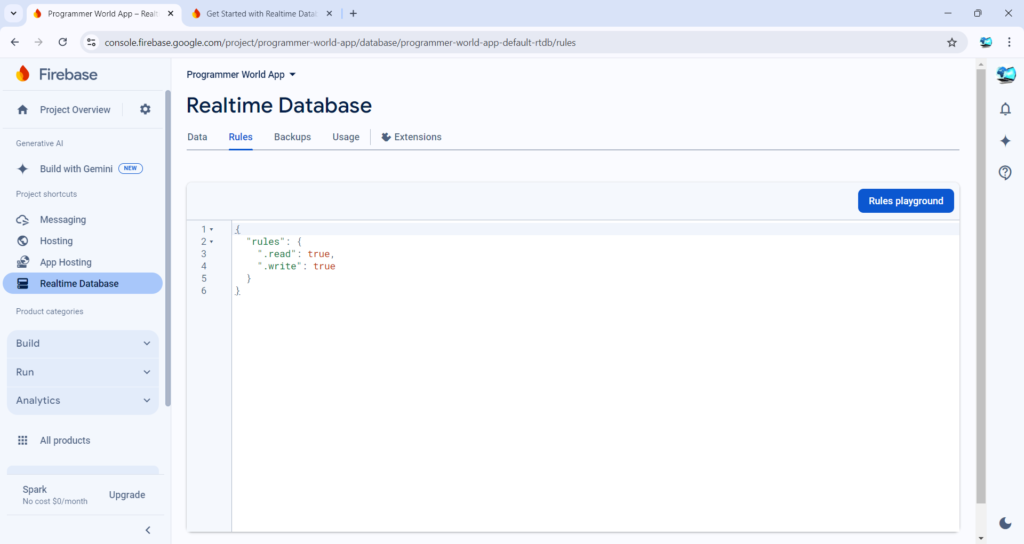
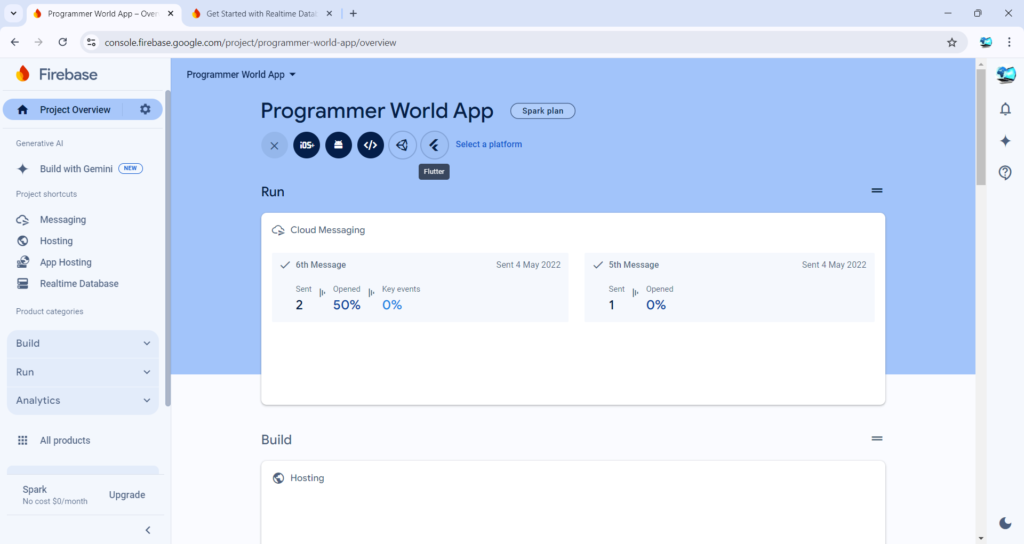
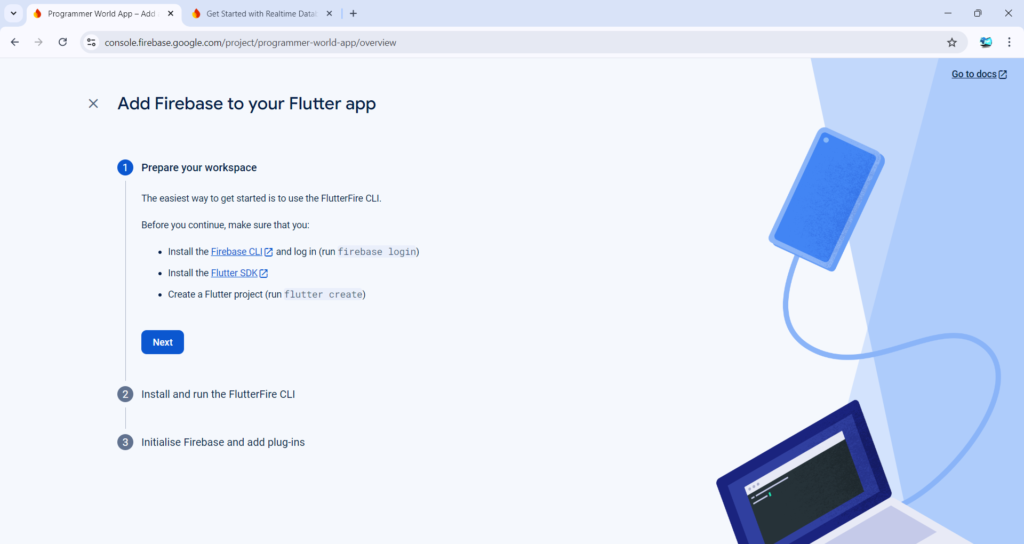
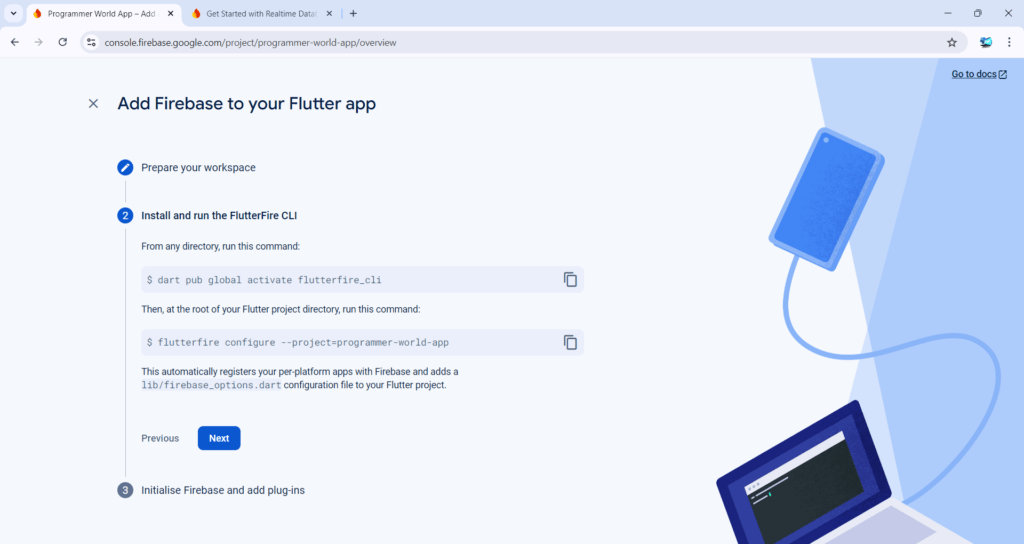
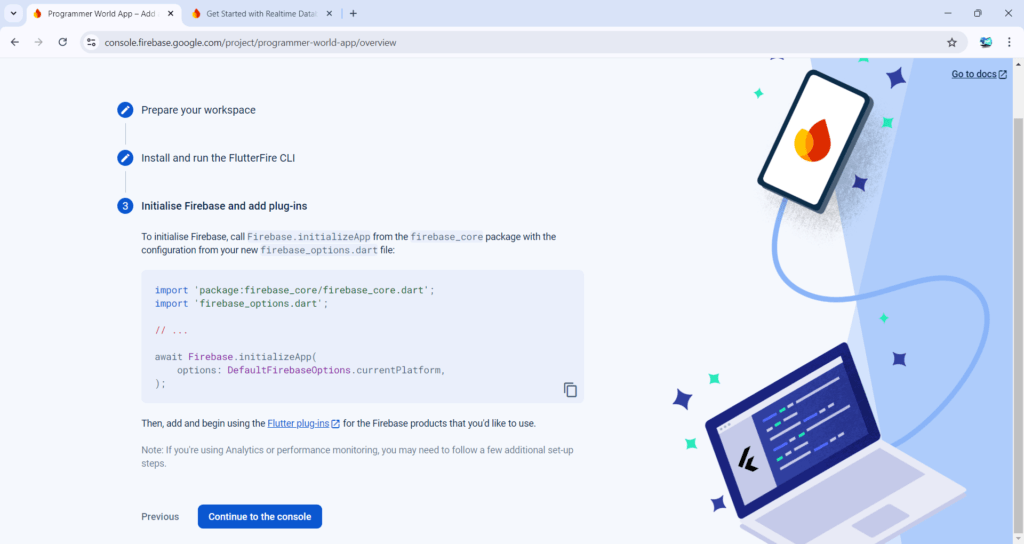
}Screenshots:




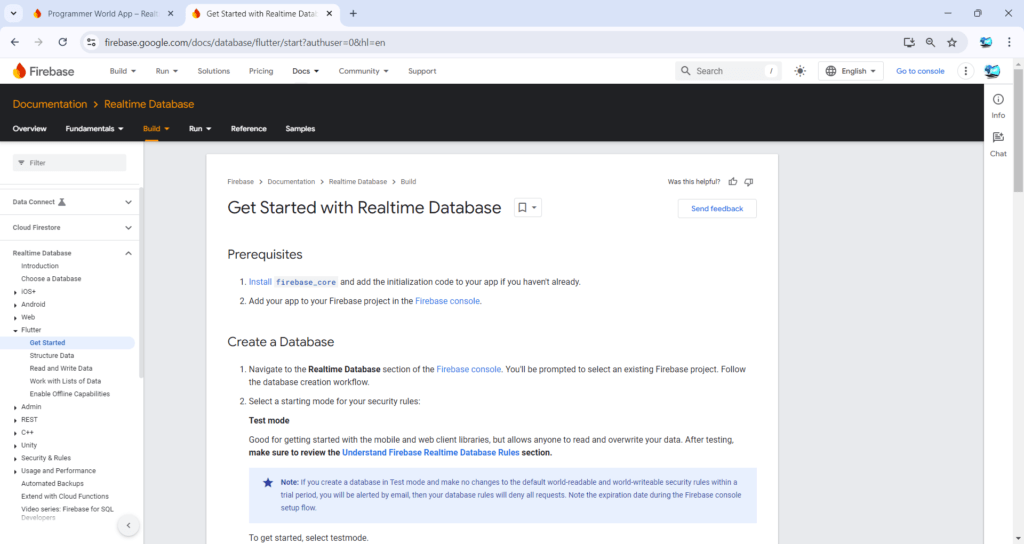
Steps can be obtained from the below also:
https://firebase.google.com/docs/database/flutter/start?authuser=0&hl=en

Creating a new App in Firebase:


https://docs.flutter.dev/get-started/install

dart pub global activate flutterfire_cliflutterfire configure --project=programmer-world-app
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
// ...
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);Main Code used in this demo:
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
FirebaseDatabase database = FirebaseDatabase.instance;
DatabaseReference databaseRef = database.ref('TestNode');
DataSnapshot snapshot = await databaseRef.get();
if (snapshot.exists) {
Map<dynamic, dynamic> data = snapshot.value as Map<dynamic, dynamic>;
// Access data from the snapshot
print(data); // This will print the entire data under the "TestNode" node
setState(() {
_counter = data['Text'];
});
} else {
print('No data available');
}
