Gemini APIs in Flutter
In this video it shows the steps to write a dart code to create a flutter app which uses Gemini APIs to get the response. This flutter app then can be used to run on Android, iOS, MacOS, Windows or as web app.
For Getting the api key one can visit the Google AI studio page at: https://aistudio.google.com/prompts/new_chat
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Details:
Flutter code:
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gemini AI Chat',
theme: ThemeData(primarySwatch: Colors.blue),
home: GeminiChatScreen(),
);
}
}
class GeminiChatScreen extends StatefulWidget {
@override
_GeminiChatScreenState createState() => _GeminiChatScreenState();
}
class _GeminiChatScreenState extends State<GeminiChatScreen> {
final TextEditingController _controller = TextEditingController();
String _responseText = "Response will appear here.";
bool _isLoading = false;
// Replace with your Gemini API key
static const String apiKey = "AIzaSyD1xxxxxxxxxxxxxx";
// static const String apiUrl = "https://generativelanguage.googleapis.com/v1/models/gemini-pro:generateContent?key=$apiKey";
static const String apiUrl = "https://generativelanguage.googleapis.com/v1/models/gemini-2.0-flash:generateContent?key=$apiKey";
Future<void> generateText(String prompt) async {
setState(() {
_isLoading = true;
_responseText = "Generating response...";
});
try {
final response = await http.post(
Uri.parse(apiUrl),
headers: {"Content-Type": "application/json"},
body: jsonEncode({
"contents": [
{
"parts": [
{"text": prompt}
]
}
]
}),
);
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
String generatedText = data["candidates"][0]["content"]["parts"][0]["text"];
setState(() {
_responseText = generatedText;
});
} else {
setState(() {
_responseText = "Error: ${response.statusCode}";
});
}
} catch (e) {
setState(() {
_responseText = "Failed to generate response.";
});
} finally {
setState(() {
_isLoading = false;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Gemini AI Chat")),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
children: [
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: "Enter your prompt",
border: OutlineInputBorder(),
),
),
SizedBox(height: 16),
ElevatedButton(
onPressed: _isLoading
? null
: () {
String inputText = _controller.text.trim();
if (inputText.isNotEmpty) {
generateText(inputText);
}
},
child: _isLoading ? CircularProgressIndicator() : Text("Generate Response"),
),
SizedBox(height: 16),
Expanded(
child: SingleChildScrollView(
child: Text(
_responseText,
textAlign: TextAlign.center,
style: TextStyle(fontSize: 16),
),
),
),
],
),
),
);
}
}
Pubspec.yaml:
name: gemini2_0_api_integration_in_app
description: "Gemini 2.0 Integration"
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0+1
environment:
sdk: '>=3.4.4 <4.0.0'
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
http: ^0.13.5 # For making API calls
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.6
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^3.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
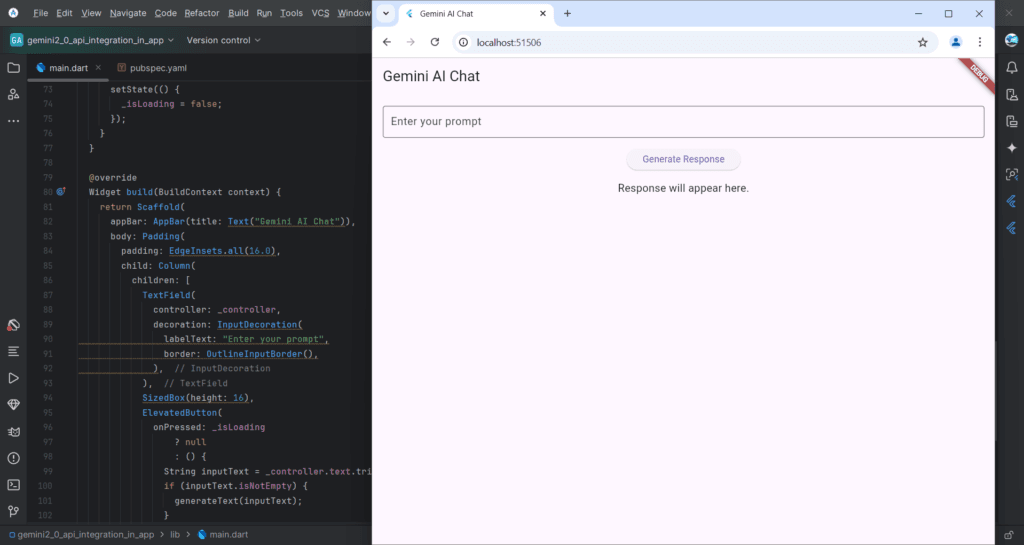
Screenshots:


Project files is available at:
https://drive.google.com/file/d/1lqqoTsv5MI_MsmL4y7BwmWHtVnNdvRr0/view?usp=sharing

