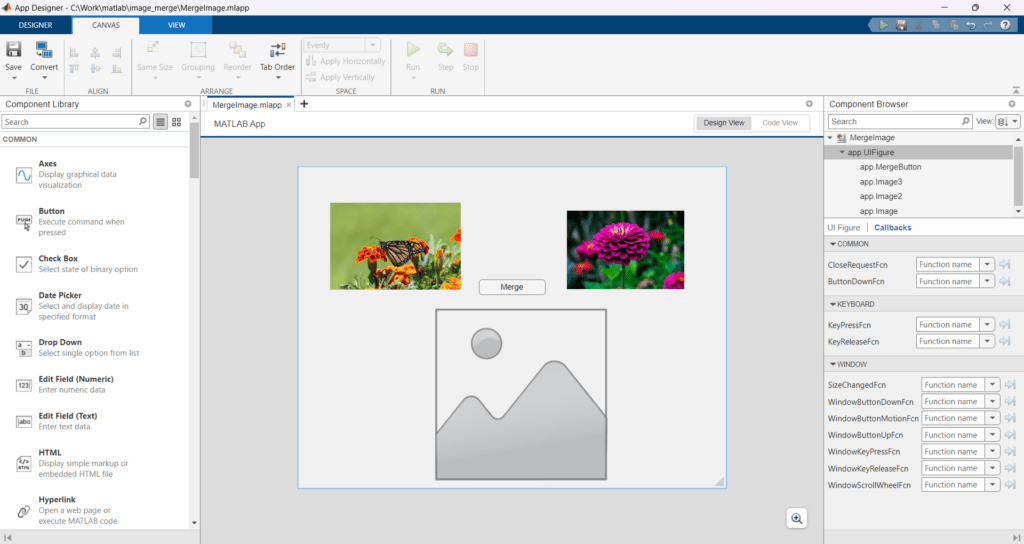
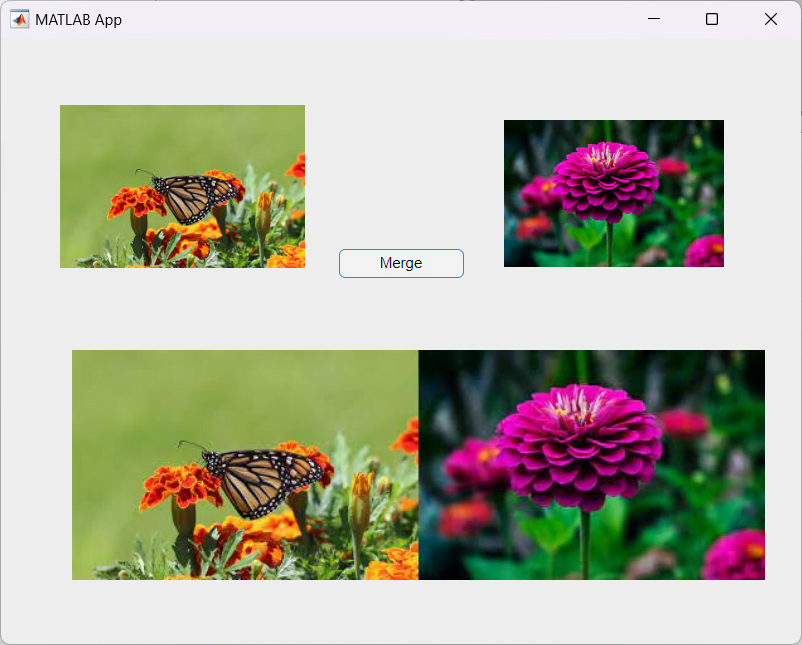
In this video it shows the MATLAB code for merging 2 images (horizontally/ Vertically) in App Desginer.
I hope you like this video. For any questions, suggestions or appreciation please contact us at: https://programmerworld.co/contact/ or email at: programmerworld1990@gmail.com
Complete source code and other details:
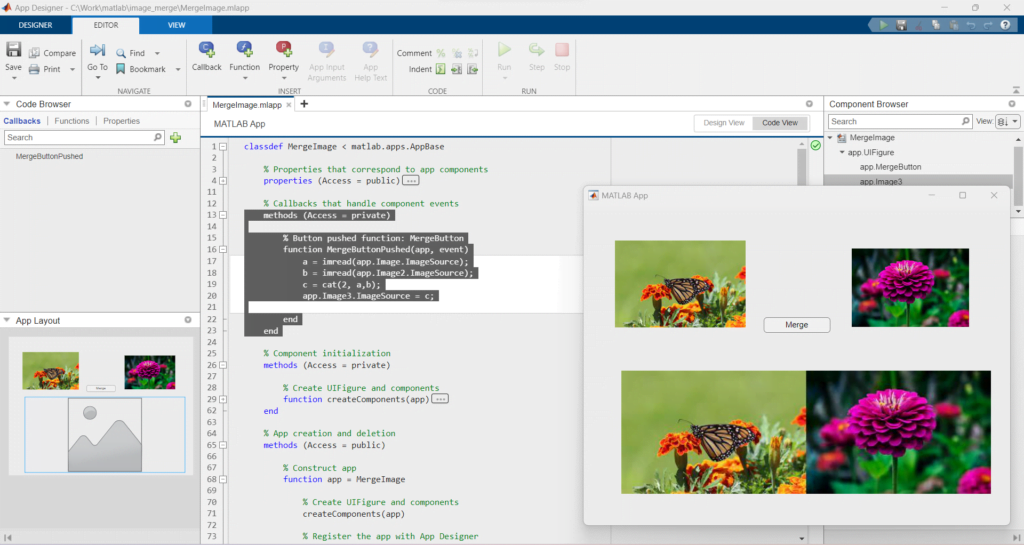
Main method:
methods (Access = private)
% Button pushed function: MergeButton
function MergeButtonPushed(app, event)
a = imread(app.Image.ImageSource);
b = imread(app.Image2.ImageSource);
c = cat(2, a,b);
app.Image3.ImageSource = c;
end
end
Complete Code:
classdef MergeImage < matlab.apps.AppBase
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
MergeButton matlab.ui.control.Button
Image3 matlab.ui.control.Image
Image2 matlab.ui.control.Image
Image matlab.ui.control.Image
end
% Callbacks that handle component events
methods (Access = private)
% Button pushed function: MergeButton
function MergeButtonPushed(app, event)
a = imread(app.Image.ImageSource);
b = imread(app.Image2.ImageSource);
c = cat(2, a,b);
app.Image3.ImageSource = c;
end
end
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Get the file path for locating images
pathToMLAPP = fileparts(mfilename('fullpath'));
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% Create Image
app.Image = uiimage(app.UIFigure);
app.Image.Position = [48 269 196 188];
app.Image.ImageSource = fullfile(pathToMLAPP, 'butterfly.jpg');
% Create Image2
app.Image2 = uiimage(app.UIFigure);
app.Image2.Position = [403 269 176 177];
app.Image2.ImageSource = fullfile(pathToMLAPP, 'flower1.jpg');
% Create Image3
app.Image3 = uiimage(app.UIFigure);
app.Image3.Position = [58 11 554 259];
% Create MergeButton
app.MergeButton = uibutton(app.UIFigure, 'push');
app.MergeButton.ButtonPushedFcn = createCallbackFcn(app, @MergeButtonPushed, true);
app.MergeButton.Position = [271 290 100 23];
app.MergeButton.Text = 'Merge';
% Show the figure after all components are created
app.UIFigure.Visible = 'on';
end
end
% App creation and deletion
methods (Access = public)
% Construct app
function app = MergeImage
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
endScreenshots:




Sample Images used in this demo:



